Setelah anda mempelajari tutorial sebelumnya tentang "Memulai VB6", yang mana pada tutorial tersebut telah disinggung secara umum tentang IDE (Integrated Development Environment) VB6; akan tetapi anda perlu lebih mendalam untuk mengenal IDE VB6, sehingga diharapkan dalam melakukan pemrograman anda tidak dihadapkan pada kesulitan dengan hal istilah-isitilah dan fungsi yang ada pada IDE VB6, maka diharapkan anda dengan mudah mengaplikasikan tutorial ini dengan maksimal.
IDE VB6
Berikut ini adalah bentuk tampilan IDE VB6:Seperti anda lihat pada gambar diatas, ada beberapa bagian yang merupakan pokok dasar yang sangat penting untuk diketahui baik secara penyebutan, fungsi dan cara bagaimana menggunakannya. Ada 6 (enam) pokok bahasan dari bagian IDE VB6 yang wajib anda ketahui berikut fungsi dan cara menggunakannya.
Menu Bar
Adalah beberapa perintah yang bisa anda berikan kepada VB untuk melakukan sesuatu pekerjaan, misalkan membuka file project, maka anda pilih menu File - Open Project dan lain sebagainya. Pada Menu Bar ini, kami tidak akan membahas satu persatu dari menu tersebut, tetapi hanya menjelaskan secara umum apa maksud dari Menu Bar tersebut, dan nanti pada tutorial-tutorial selanjutnya akan diberikan penjelasan secara terpisah sesuai dengan maksud dan tujuan dari bagian pembahasan.Tool Bar
Adalah icon yang mewakili dari perintah yang berfungsi sama dengan Menu Bar, tetapi di aplikasikan dalam icon yang untuk menjalankannya cukup dengan menekan klik. Secara umum Icon tersebut dan Menu hampir sama isinya, sehingga selain menggunakan Menu Bar anda bisa menggunakan Tool Bar, misalkan Open Project, Save Project, Copy, Cut, Paste, Find dan lain sebagainya.Tool Box
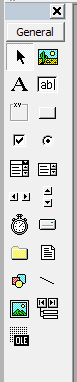
 Tool Box adalah kotak yang secara default terletak di sebelah kiri dari IDE VB6, berisikan component control dari VB6 yang akan anda gunakan untuk menyusun dan mendesain bentuk tampilan sesuai yang diinginkan, misalkan TextBox, Label, CommandButton dan lain-lain yang akan dijelaskan berikutnya.
Tool Box adalah kotak yang secara default terletak di sebelah kiri dari IDE VB6, berisikan component control dari VB6 yang akan anda gunakan untuk menyusun dan mendesain bentuk tampilan sesuai yang diinginkan, misalkan TextBox, Label, CommandButton dan lain-lain yang akan dijelaskan berikutnya.Secara default component control yang tertampil pada Tool Box adalah seperti tampak pada gambar.
Cara menggunakan component control dari toolbox tersebut sangat mudah, anda pilih control dengan menekan klik pada icon-icon yang tersedia, kemudian anda menuju ke Form lalu tekan klik - tahan dan geser sesuai dengan ukuran yang diinginkan kemudian lepaskan klik.
Jika anda akan menggunakan component control selain yang tersedia dalam ToolBox, anda bisa mengaktifkan component control-control lain, dengan cara menggunakan shortcut Ctrl+T atau dari ToolBox anda klik kanan dan pilih menu Components... atau dengan menggunakan menu Project - Components, setelah itu akan muncul kotak dialog Components, seperti tampak pada gambar berikut ini:
Anda bisa memilih lebih dari satu dengan cara melakukan contreng pada daftar yang tersedia.
Selanjutnya untuk pembahasan masing-masing control akan dibahas secara terpisah di tutorial selanjutnya secara terperinci mulai dari penjelasan fungsinya sampai dengan cara mengaplikasikannya.
Form
Form adalah sebuah object yang merupakan bagian utama yang fungsinya sebagai interface dari program aplikasi yang anda susun untuk bisa digunakan oleh user atau operator. Misalkan dalam program aplikasi transaksi penjualan, maka anda harus mengatur dan mendesain Form atau mengatur tampilan dengan cara menentukan properti mulai dari ukuran, style, judul atau caption atau properti-properti lainnya dari object yang ada mulai dari object Form sendiri, ataupun component control yang lain, yang anda masukkan dalam form, seperti contoh pada gambar berikut ini:Properties
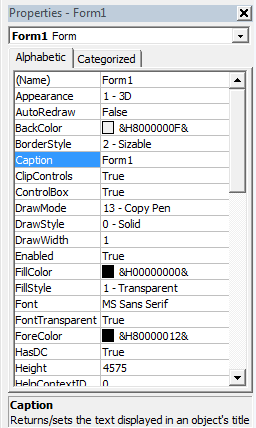
 Secara mudah dan sederhana property dapat diartikan sebagai karakteristik yang dimiliki sebuah object, misalkan object Form mempunyai karakteristik atau properti Name, Width, Height, Caption dan lain-lain, begitu juga component control adalah sebuah object juga. Anda tidak perlu bingung tentang istilah-istilah tersebut, karena pada Tutorial 3 kami akan membahas khusus tentang hal tersebut.
Secara mudah dan sederhana property dapat diartikan sebagai karakteristik yang dimiliki sebuah object, misalkan object Form mempunyai karakteristik atau properti Name, Width, Height, Caption dan lain-lain, begitu juga component control adalah sebuah object juga. Anda tidak perlu bingung tentang istilah-istilah tersebut, karena pada Tutorial 3 kami akan membahas khusus tentang hal tersebut.Jika sebuah object kita pilih atau aktif, maka secara otomatis pada kotak properties yang secara default terletak di sebelah kanan tengah dari IDE VB6, akan menampilkan property atau karakteristik dari object tersebut berikut nilai atau valuenya, seperti contoh pada gambar disamping.
Shortcut untuk mengaktifkan atau menuju ke kotak properties secara otomatis tanpa anda melakukan klik adalah F4.
Project Explorer
Adalah kotak pengendali dari project yang sedang kita edit, yang mana secara hirarki akan menampilkan susunan object non component control, seperti Form, Module, Class Module dan lain-lain. Atau secara secara sederhana Project Explorer diartikan sebagai susunan secara hirarki dari project anda yang berupa object-object apa saja yang diaktifkan dalam project.Shortcut untuk mengaktifkan atau menuju ke kotak project explorer secara otomatis tanpa anda melakukan klik adalah Ctrl+R.
Perlu anda ketahui dari project explorer, kemudian anda memilih salah satu object, misalkan anda memilih form1; anda diberikan 2 pilihan yaitu View Object (tampilan form) atau View Code (tampilan kode program). Untuk memilih view object, anda bisa menggunakan icon
 yang terletak di pojok kiri atas dari project explorer, dan untuk memilih view object, anda lakukan dengan klik icon
yang terletak di pojok kiri atas dari project explorer, dan untuk memilih view object, anda lakukan dengan klik icon  atau dengan shortcut Shift+F7.
atau dengan shortcut Shift+F7.
Menjalankan Program/Run
Sebelum anda membuat file executable dari program yang anda susun, tentu anda menginginkan untuk mencoba menjalankan program terlebih dahulu, sehingga anda bisa mengetahui hasil program tersebut. Untuk melakukan hal itu, anda bisa melakukannya dengan menu Run - Start atau dengan menekan F5 atau dengan menggunakan ToolBar dengan icon .
.Fokus pada Tutorial 2 ini adalah mengenal terlebih dahulu tentang IDE VB6, sedang untuk pembahasan secara detail tentang component akan dilakukan secara terpisah dan berurutan sesuai dengan maksud dan fungsi dalam pemrograman VB6.
TIP
Biasakan menggunakan fasilitas shortcut yang disediakan dalam setiap melakukan pemrograman, karena ini akan sangat mendukung kecepatan anda dalam melakukan edit program, khususnya pada saat menulis kode program.
Daftarkan email anda disini untuk berlangganan artikel kodiing













ConversionConversion EmoticonEmoticon